We have a large client that is using Adobe Captivate Prime. The client requested that we add users in bulk. We first recommended the self-registration approach wherein users self-register. However, they preferred the bulk registration internal learner route.
Here where things get a little bit challenging.
Currently, Adobe Captivate Prime is an LMS System which once you get the hang of it works intelligently but, what happens when things don’t work as expected?
The bulk upload feature via CSV is a pretty standard way of populating data. Basically, we have to have a basic CSV file with a basic data set “Name“, “Email“, “Profile” and “Manager“.
Seems pretty basic right?
Well, I followed Adobe Prime’s instructions to the letter and it didn’t work.
https://helpx.adobe.com/ca/captivate-prime/administrators/add-users-in-bulk.html
I tried many variations in terms of structure and logic. I even downloaded their sample CSV file to see if I could get it to work. Still no luck but was learning more after reading their forums.
https://forums.adobe.com/community/captivate_prime
What, I gleaned off of their forum was that the feature is broken. I assume at one point is was working correctly but, it is fundamentally flawed. The one thing I noticed that it was easy to upload the file but, every time there was an error in the processing. Usually, when you upload a CSV file it will typically update any of the fields that have changed e.g. first name is John not Johnny. However, in Adobe Prime you will get an error. Even with a unique dataset for the CSV there is typically an error with little description to what the problem is e.g. an internal error has occurred.
One thing that I noticed when I tried to manually add a single user via the website it worked without any issue.
Here is some background about myself. I started off in the software consulting world was a web designer but, gradually I learned how to code in a variety of languages and platforms. One experience, that I thought be helpful was during software testing.
Typically, when testing software or websites it becomes very repetitive. That’s when software testing tools come to play. What I used previously was selenium.
https://www.seleniumhq.org/
What selenium does, it allows the end-user to record their actions on the screen. It converts them to scripts which you can automate and program. I’m a Mac user and found that using VMWare wasn’t ideal. I was getting limited success but, thought I was on the right track.
The solution was to record the steps correctly, create a loop and automate it. I found a better tool with lots of documentation.
Katalon Studio is a cross platform solution to run automation tests.
https://www.katalon.com/
The first step is to record the screen accurately. At first, I recorded all the actions e.g. go to URL login, etc. What I really wanted was just to “Add a Single User” and repeat it based off of sample data in a CSV file.
The difficult part was selecting the right elements to record. In Adobe Prime all the fields are very dynamic with unique IDs based off of the user session ID (which means when you shut the browser window and re-open it won’t work). After experimenting with capturing CSS ids and Divs (neither worked well). What seemed to work the best is xpath values.
An example is something like this (don’t worry the tool generates this for you)
Below is the name input field for “Add a Single User“.
xpath=(.//*[normalize-space(text()) and normalize-space(.)=’Name’])[2]/following::input[1]
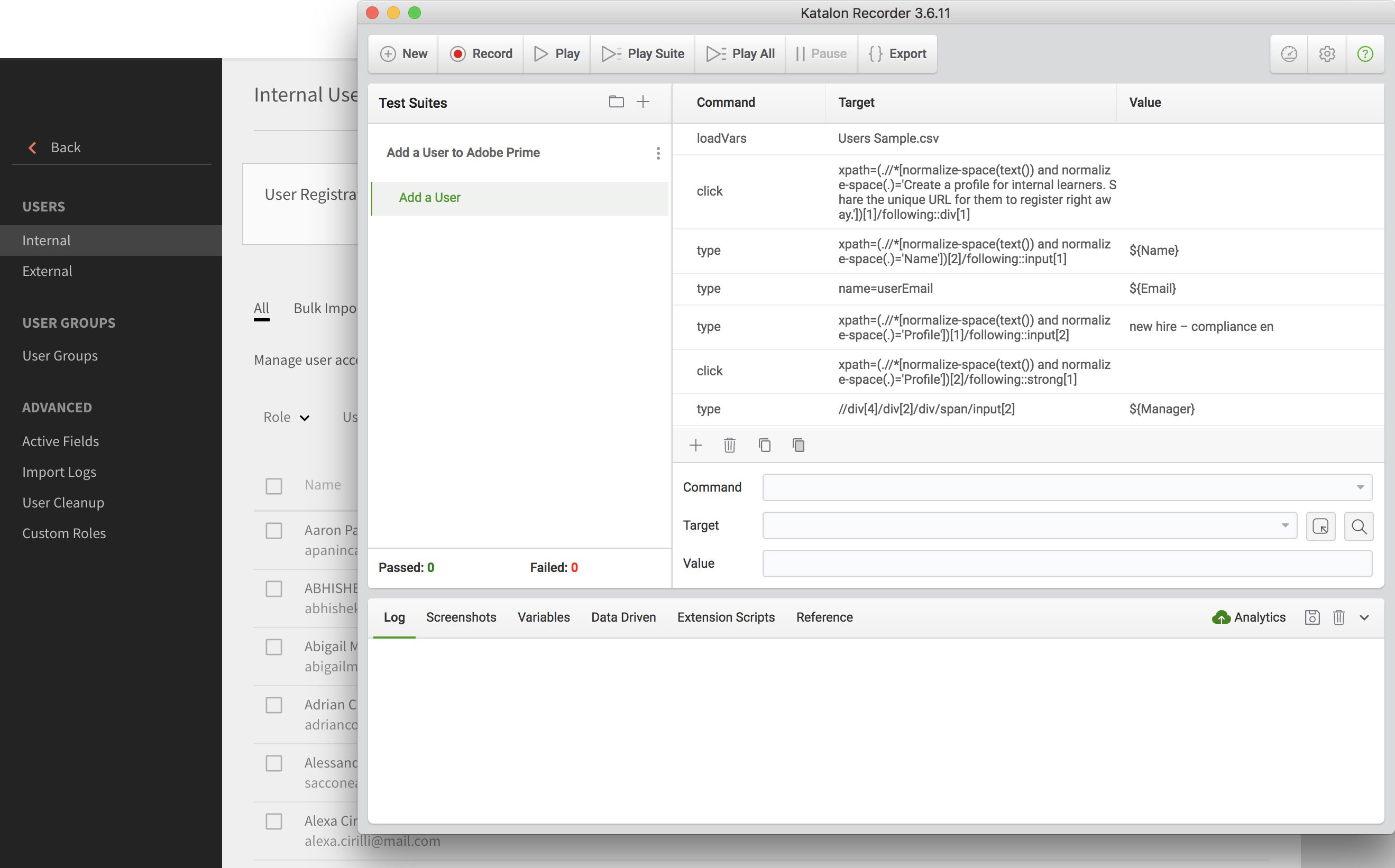
With the tool I was able to capture the flow but, it seemed a little complex. I discovered a sister product which was able to do it perfectly Kantalon Recorder Plug-in for Chrome. I was able to reproduce a dynamic record that would show up as an internal user with a click of a button.
How to automate this?
One record wasn’t really going to help me. What about 10? Or 1000? Well, with this tool I was able to automate it with a CSV file.
The trick was to figure out how to attach a CSV file automate the output and loop through the records.
In the tool there is a tab called “Data Driven“, click “Add CSV File“. The attached file has been added to the tool. I then had to change the hard coded values to dynamic values e.g. John Smith becomes ${Name} (this is the same name as your column header in your CSV file). All I had to was match the header names to the hardcoded values e.g. ${Name}, ${Email}, ${Profile} and ${Manager}.
The one thing I had to do to make the file all work was to add one command at the start.
LoadVars
Target: The Path to your CSV file. I put it at the root of the saved project to make it easy e.g. “My_Data.csv”
At the end add a new command
endLoadVars
That’s it, best off this plug-in is free and cross platform.
Step 1
Install the Katalon Recorder Plug in
https://chrome.google.com/webstore/detail/katalon-recorder-selenium/ljdobmomdgdljniojadhoplhkpialdid
Step 2
Log-in to Adobe Prime as an Administrator
Step 3
Click on the Side Nav bar to Users
Step 4
Launch the Chrome Extension Kantalon Recorder
Step 5
Open the file in Katalon Recorder
Add a User to Adobe Prime.html
(Please note: this file reads “Users Sample.csv” (which contains a list of all users to be added)).
Step 6
Ensure the speed is set to medium-fast. Click the play all button. This will add all the users from the CSV file to Adobe Prime.
(Please note: this is a one-time use, new users must be added in a new file)
Download the CSV Upload Engine for Adobe Captivate Prime
Good luck! I hope my solution will work for you.






 Meanwhile, a new generation of virtual reality (VR) is hailed as “the ultimate empathy machine.” For instance, you can strap on a reality-bending headset and get a small taste of the bias others endure by walking a mile in someone else’s virtual body. Look at yourself in a virtual mirror as a person of a different gender, age, or ethnicity. After four minutes, you’ll begin to experience the “body transfer illusion”: This superpower maps brains to virtual bodies and can be used to convey how a minority customer, employee, or colleague experiences the world, with the intention to spur people to think and act more inclusively.
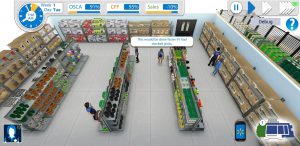
Meanwhile, a new generation of virtual reality (VR) is hailed as “the ultimate empathy machine.” For instance, you can strap on a reality-bending headset and get a small taste of the bias others endure by walking a mile in someone else’s virtual body. Look at yourself in a virtual mirror as a person of a different gender, age, or ethnicity. After four minutes, you’ll begin to experience the “body transfer illusion”: This superpower maps brains to virtual bodies and can be used to convey how a minority customer, employee, or colleague experiences the world, with the intention to spur people to think and act more inclusively. If you don’t think this applies outside of professional sports, think again. Walmart is broadening its talent pool with the first “esports of retail management.” More than 500,000 people have played department manager in the Sims-style Spark City mobile game developed by my firm. Feedback from female users has been overwhelmingly positive. One woman raved, “I’m not a gamer. I hate games, but this is awesome.” Another woman said, “I can play this game all day long.” Walmart has taken the bold step of making the game public on the Apple
If you don’t think this applies outside of professional sports, think again. Walmart is broadening its talent pool with the first “esports of retail management.” More than 500,000 people have played department manager in the Sims-style Spark City mobile game developed by my firm. Feedback from female users has been overwhelmingly positive. One woman raved, “I’m not a gamer. I hate games, but this is awesome.” Another woman said, “I can play this game all day long.” Walmart has taken the bold step of making the game public on the Apple 
 It’s important to recognise the types of diversity and to provide ways to ensure that you as a workplace, employer, or employee are contributing toward a more diverse and inclusive workplace. Employing staff with barriers to employment and treating them fairly is one of the ways employers can attract a more diverse workplace and diversify the skill sets within a workplace.
It’s important to recognise the types of diversity and to provide ways to ensure that you as a workplace, employer, or employee are contributing toward a more diverse and inclusive workplace. Employing staff with barriers to employment and treating them fairly is one of the ways employers can attract a more diverse workplace and diversify the skill sets within a workplace.